Eine Geschichte, wie die englische Gratiszeitung "Metro" 350% mehr Leser für die Onlineausgabe gewonnen hat
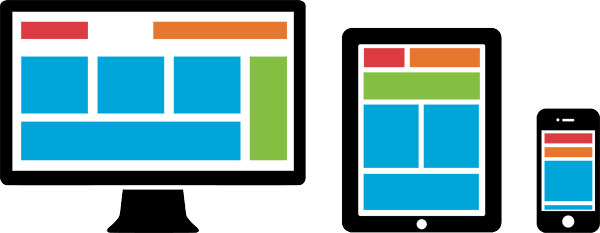
Schritt 1: Responsive (adaptive) Design
Sehr schnell hat man bei Metro erkannt, dass das sogenannte responsive bzw. adaptive Webdesign ein zwingender Bestandteil der neuen Onlineausgabe sein musste. Leser, die unterwegs sind, sollen eine praktikable Möglichkeit erhalten Nachrichten auf mobilen Endgeräten zu lesen.

Responsive Webdesign: für alle Geräte
Nach einem umfangreichen Redesign, welches 9 Monate in Anspruch nahm, stieg die Zahl der Zugriffe aus sozialen Netzwerken rasant. Die Seitenzugriffe aus Twitter verdoppelten sich.
Einer der wichtigsten Vorteile von Responsive Webdesign besteht darin, dass es nur eine URL für die Website für alle Geräte gibt. Diese URL ist dann der Schlüssel für das Ranking in den Suchmaschinen und in den sozialen Algorithmen. Es besteht keine Notwendigkeit, sich den technologischen Wettlauf zwischen der Website und ihrer mobilen Version zu leisten.
Nutzer erhalten Zugang zu ausnahmslos allen Inhalten der Website und das auf allen gängigen Endgeräten und Browsern. Ein Effekt, der sich durch das typische Nutzerverhalten der Leser auf mobilen Endgeräten ablesen lässt, ist der, dass Inhalte sehr viel öfters mit Freunden auf sozialen Netzwerken geteilt werden.
Schritt 2: Schwerpunkt: Entwicklung. Die Website in der Cloud
Der Verlag hat sich für den Einsatz einer Cloud entschieden, die Automattic auf vip.wordpress.com anbietet. Das erlaubt Metro sich mehr auf den Aufbau der Seite zu konzentrieren, ohne sich weitere Gedanken um Zwischenspeicherung, Server, Skalierbarkeit und andere technisch ausgelegte Dinge zu machen.
WordPress Cloud

WordPress Cloud
WordPress
Ein weiterer Vorteil von WordPress als CMS besteht natürlich darin, dass einem sofort das gesamte Ökosystem der millionenfach überprüften WordPress Lösungen zur Verfügung gestellt wird.
Ein weiterer Vorteil von WordPress als CMS besteht natürlich darin, dass einem sofort das gesamte Ökosystem der millionenfach überprüften WordPress Lösungen zur Verfügung gestellt wird.
Schritt 3. Die Blogplattform: Inhalte, die von Usern kommen
Das Content-Management-System WordPress eignet sich außerdem in hervorragender Weise auch für den Einsatz als Blogplattform. In der Praxis ist man bei Metro zu Beginn dazu übergegangen, jedem Mitarbeiter die Möglichkeit zu geben einen eigenen Blog zu führen, um erstmal einen gewissen Stamm an Bloggern zu erreichen. Danach begann man die Zahl der Autoren außerhalb des Unternehmens zu erweitern. "Metro-Club" ist heutzutage der Blog-Bereich, der rund 1 Millionen Besucher pro Monat anlockt.

Metro-Club. Blogbereich
Schritt 4: Facebook-Seite als Hauptvertriebskanal
Bei Metro baut die gesamte Strategie und verbindet auch den eingetretenen Erfolg mit der Onlineausgabe des Magazins "Metro" mit sozialen Netzwerken. Dabei war es Bestandteil der Arbeit dort, nicht jeglichen Content zu bringen, sondern eine Auswahl der besten und aktuellsten Beiträge des Tages zu veröffentlichen.

Metro auf Facebook
Das brachte auch die gewünschten Erfolge. Dabei war Facebook eines der sozialen Netzwerke, auf die in der Hauptsache Metro's Content-Management-Strategie ausgerichtet war. Eine weitere Aufgabe bestand für Redaktion der Onlineausgabe darin, "Freunde" und Leser des Onlinemagazins auch als feste Abonnenten bei Facebook zu gewinnen und dauerhaft zu binden.
Metro hat viele Strategien ausprobiert, einschließlich der Versuche, s.g. Like-Gates zu verwenden - wenn der Beitragsinhalt hinter einem Abonnement der Seite versteckt wird. Verschiedene Gewinnspiele brachten keine schlechten Ergebnisse, jedoch gab es unter Teilnehmern sehr viele "Wiederholungstäter".
Die wirtschaftlich effizienteste Art zur Nutzerbindung bestand unter kommerziellen Verbreitung feinster Berichte unter Freunden der Nutzer, die Metro's Angebot bereits abonniert haben. Die Konversion war in diesem Fall einfach unglaublich, da anscheinend viele dieser Nutzer ähnliche Interessen mit ihren Freunden hatten, also mit Menschen, die bereits Fans waren, und selbst Metro's Facebook-Seite abonniert haben.
Die effizienteste Art zur Nutzerbindung bestand unter kommerziellen Verbreitung feinster Berichte unter Freunden der Nutzer, die Metro's Angebot bereits abonniert haben. Die Konversion war in diesem Fall einfach unglaublich.
Schritt 5: Share-Strategie
Der Sharing-Strategie haben die Macher von Metro besonderes Augenmerk geschenkt. Dabei galt als Faustregel und Gradmesser für die Beliebtheit von Beiträgen, dass mindestens 25% der Publikationen mindestens 100 Shares erreichen müssen. Dies führte zu einer interessanteren Ausrichtung besonders bei weniger viralen Meldungen.

Traffic aus sozialen Netzwerken
Die einfachste und zugleich produktive Anwendung der gewonnenen Erkenntnisse floss dann in umfangreiche Hinweise für die Redaktion. Eine der wichtigsten Erfindung in dieser Richtung bestand darin, dass Redaktion anfing, unterschiedliche Überschriften für Soziale Netzwerke und die Website zu benutzten. Suchmaschinen-Nutzer und Nutzer sozialer Netzwerke reagieren darauf absolut unterschiedlich.
Schritt 6: Share-Bereich innerhalb der Website
Ein weiterer Aspekt, der bei Metro wichtig genommen wurde, war der Share-Bereich auf der originären Website. Hier wurde die Position und Größe der Share-Buttons optimiert und besser sichtbar gemacht. Jeder User sollte förmlich über diese präsente Funktion stolpern und von ihr - mit wenigen Klicks - Gebrauch machen. Eine weitere Verbesserung in der Sichtbarkeit erreichte man mit der sogenannten "schwimmenden Anordnung" des Share-Bereichs, der sich fortlaufend, auch beim Scrollen, im sichtbaren Bereich befindet.

Share Buttons überall
Man ist sich dabei nicht ganz sicher, aber man merkte, dass dadurch auch Anzahl der Nutzer anstieg, die die Beitrags-URLs per Hand in Facebook reinkopieren und dadurch mit den anderen teilen. Möglicherweise beeinflusst Anzahl solcher manuellen Empfehlungen auf Facebook interne Netzwerk-Algorithmen äußerst positiv.
Jeder User sollte förmlich über die Sharing-Buttons stolpern und davon - mit weniger Klicks - Gebrauch machen
Schritt 7: Dauer der Maßnahmen und Anlaufzeit
Nichts funktioniert sofort und viele der Maßnahmen müssen erst zusammen wirken. Diese Erkenntnis mussten sich die Metromacher immer wieder auch ins Gedächtnis rufen und auch dementsprechend einen langen Atem beweisen.
Nach erfolgtem Redesign sind nur rund 20% der Materialien von Google News mit Fotos indexiert worden. Es folgten Monate in denen experimentiert wurde und bei dem man sich auf Fehlersuche begab.

Bug
Eine lange Zeit später und ohne nennenswerten Erfolg musste man irgendwann feststellen, dass es sich um einen flüchtigen Fehler handelte, der auf eine Änderung in Google Webmaster Tools durch einen der Mitarbeiter zurück zu führen war. Eine eigentlich simple Angelegenheit. Nach der Beseitigung dieses Fehlers stieg die Anzahl organischer Nutzer beträchtlich. Fazit: notieren Sie sich alle Änderungen und geben Sie nie auf!
Schritt 8: Automatisieren von Prozessen
Ziel bei Metro war und ist es einen Output von 4,5 Beiträgen pro Tag (außer Freitag) zu erreichen. Dieses Ziel konnte innerhalb der letzten 12 Monate auch erreicht werden. Das wurde durch die Automatisierung innerhalb des Redaktionssystems möglich.
Metro's Entwickler haben fünf verschiedene Testumgebungen, durch welche Codeschnipsel gejagt werden, bevor sie auf der eigentlichen Website landen. Es trieb die Fehleranzahl auf ein Minimum und half effektiv dabei, auf Fehler "schnell und schmerzlos" zu reagieren.

Testumgebungen, Tools
Die Entwicklungsplattform und das Testautomatisierungssystem waren die größte Investition, die sich immer noch sich in Form von regelmäßigen und schmerzlosen Updates auszahlt.
Schritt 9: Teamgeist und Ziele
700 000 tägliche Besucher mit mobilen Geräten im September 2013, war ein Meilenstein, der auch die internen Zielsetzungen innerhalb des Metro-Teams bekräftigte.

Ein starkes Team
Die hochgesteckten Ziele konnten durch ein Zusammenspiel und räumliche Nähe von Redaktion, Social-Media-Marketing Team und den Technikern gemeinsam erreicht werden. Gute Ideen wurden operativ realisiert, schlechte aussortiert oder nachgebessert.
Schritt 10: Zukunftsaussichten
Auch in Zukunft wird es immer wieder neue Strömungen und Entwicklungen geben, die gemeinsam von Redakteuren, SEO’s, SMM und Technikern bearbeitet werden. Dabei wird der Fokus auch eindeutig in Richtung User-Generated-Content und Interaktion mit dem Leser liegen.

Soziale Netzwerke und User-generierte Inhalte auf Vormarsch
In den vergangenen Monaten, haben Redakteure und Entwickler Seite an Seite gearbeitet, um neue Formate von Veröffentlichungen in Form von Tests zu entwickeln, die eine sehr positive Wirkung auf Wachstumsraten vorweisen können. Darüber hinaus hat man fünf neue Beitragstypen entwickelt, die extra auf eine Interaktion mit Nutzern ausgelegt sind.